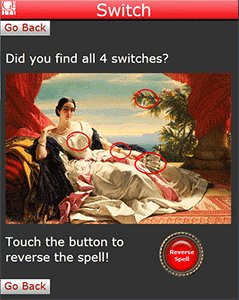
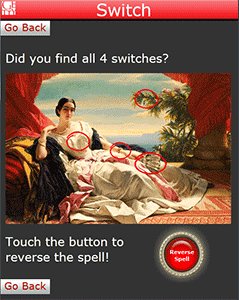
Earlier this year, I worked on an experimental project to create a simple game that would be played in the galleries with a mobile phone (find the game here). The idea came from my colleague Rebecca Edwards (no relation), a Museum educator who specializes in family audiences. She wanted to transform one of the Getty’s existing online games, Switch—like a “spot the differences” image game—into an on-site experience in the galleries for families. Visitors see an altered, or “switched,” image of a work of art on their mobile phones, and compare it to the original work in the gallery to find what’s been changed.
We weren’t sure the game would translate. Would it be playable in the galleries? Would it be fun? Would the works of art in the original game work in this new format? Would the WiFi work!?
Facing these many uncertainties, we decided to take an experimental approach and build this quickly, cheaply, and without any frills. We had a $0 budget, two months, and a team of three: myself (technical project management, writing, game design), Rebecca (education specialist, on-site project management, game design), and our colleague Paula Carlson (Web developer). Rebecca and I gave ourselves the task of disabusing our superiors of any ideas they may have that this game would be the next Zynga sensation. Forget about any slick design—there will be no design. Any interactive functionality would have to wait for “Phase II.” And finally, this will definitely not be an app!
By keeping expectations low and the scope small, we planned to get a working prototype up and running fast. With this, we could test the game concept, hash out technical and logistical issues, and find out whether visitors even want to use something like this on a visit. Even if the game failed, we thought we would probably learn a lot about why it didn’t work, what isn’t fun about it, and how to create good mobile game experiences in the galleries.
In the process of building this little game we did a lot of things wrong. The simplicity of the prototype, with little design, and lightweight coding, gave us the flexibility to quickly make fixes, test again, and reassess. In the end, we exceeded our own expectations—we created a game that actually works, is fun to play, and provides families with much-needed visit-planning guidance. Through this process, we learned a lot about our own assumptions about designing games, about creating hybrid experiences that use technology to interact with the real world, and about visitors and their interactions with museums and technology. Below I outline just a few of the lessons we learned.
Lesson #1: Allow Triple Time for Mobile Testing.
From WiFi signal issues, to wayfinding challenges, to works of art that simply would not cooperate, testing revealed many issues. Our initial production schedule was based on a traditional website project arc, and only allowed one week for the first round of testing. At the beginning of that week, we realized testing would take a very long time, and that it was already raising new questions and issues for us to tackle. In hindsight, this should have been obvious. You can’t test a mobile gallery game sitting at your desk. We were relieved we’d kept the scope small, and proceeded to push out the original schedule to allow a whole month for testing. That’s 50% of the schedule just for the first phase of testing. We needed it.
Lesson #2: Navigating a Museum Is Hard.
Getting players to find specific works of art in our galleries was a major problem—so much so that it forced us to re-invent the game. In our first version, the game was an individual, isolated activity available by random access for several works of art. Players could either scan a QR code on the object label (QR codes were yet another challenge), or they could choose from several thumbnails on the phone and find the object using the building and gallery location we provided. We assumed visitors would prefer to access Switch in a way similar to how they access audio stops on our audio players—via random access. But navigating the museum space to find a specific point proved to be so difficult that it overshadowed the game. I even got lost—while following testers one day, we had to ask a security guard how to get from one pavilion to another through the galleries! But one of those testers remarked that it’s actually fun to get lost in the museum, and find things she’d never seen before. A few of our testers also suggested that we string these individual activities together into one big scavenger hunt.
Clearly, we needed to provide some wayfinding for players. What if we incorporate the navigation and wayfinding clues into the game itself?
Lesson #3: A Story Is Magical.
Thus, we decided to weave a narrative around the works of art. A story would allow us to incorporate wayfinding into the game, and also unify all of the individual find-the-difference moments into a more substantial game. We decided on a simple story arc: an evil force messes with the order of things; the player is the hero who saves the day. The mechanism of salvation is the player’s act of finding the switched details. We reduced the number of artworks in the game to just four, in order to create a 25- to 30-minute experience.
The addition of a story to the game made a remarkable difference. Not only was the wayfinding problem solved, but the narrative now sets players on a quest, with a clear mission, which transforms the museum space into a magical place where participants can take action and have an effect. We’ve also had an outcome that we did not intend—for parents, the game now gives the family a simple route to follow through the galleries and thus serves as a trip planning device.
Lesson #4: Low-Tech Can Rock the House (Or at Least It Can Work Just As Well As Something Fancy).
 As mentioned above, we wanted to build this game fast. In addition to zero design, we also built it without zooming technology, and with no interactivity. Players use the native zooming-via-pinching function on their devices, and they cannot touch the image to get immediate feedback about switched details. We thought these would be major drawbacks to the game. We were right. While most players did know to pinch to zoom in closer, the lack of interactive feedback when they found switched details was confusing and threatened to derail the game.
As mentioned above, we wanted to build this game fast. In addition to zero design, we also built it without zooming technology, and with no interactivity. Players use the native zooming-via-pinching function on their devices, and they cannot touch the image to get immediate feedback about switched details. We thought these would be major drawbacks to the game. We were right. While most players did know to pinch to zoom in closer, the lack of interactive feedback when they found switched details was confusing and threatened to derail the game.
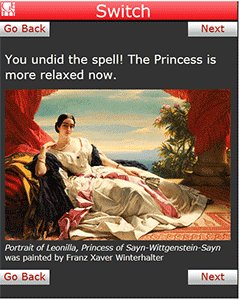
But we also discovered that simple solutions can be very effective. For example, in order to give players a bit of culminating satisfaction after they find all the differences, a “spell reverser” button links to a page with an old-school Batman-style “Poof” graphic, which then redirects automatically after a few seconds to a page showing the restored image. In testing, young children would fight one another to push this button and see our low-tech ‘animation’ that restored the images. Yes, sometimes, less is more.
Moving forward, if we have the opportunity to create a Phase II and improve the game, we want to add interactivity. It will also be interesting to see whether incorporating a distinctive design and adding better zooming functionality would also improve the gameplay experience.
Switch is available online, but it’s designed to be played at the Getty Center. So come on over and play games at the Getty!





Comments on this post are now closed.
Trackbacks/Pingbacks